Vroeger bestond een website uit een home-pagina en vanaf daar klikte je door naar andere pagina’s. Tegenwoordig zie je steeds meer single page-applicaties. Facebook is hier een voorbeeld van. Wanneer je acties uitvoert op deze pagina, hoeft er niet telkens een nieuwe pagina geladen te worden. Alle interactie vindt plaats op de homepagina. Om dit soepel te laten verlopen heb je een framework nodig dat hierop berekend is.
Vue.js: framework van deze tijd
De tijd dat je meer dan enkele seconden wacht tot een pagina is geladen is voorbij. Je wil een reactie op je actie en je wil die snel.

De interactieve gebruiker
Actie, reactie
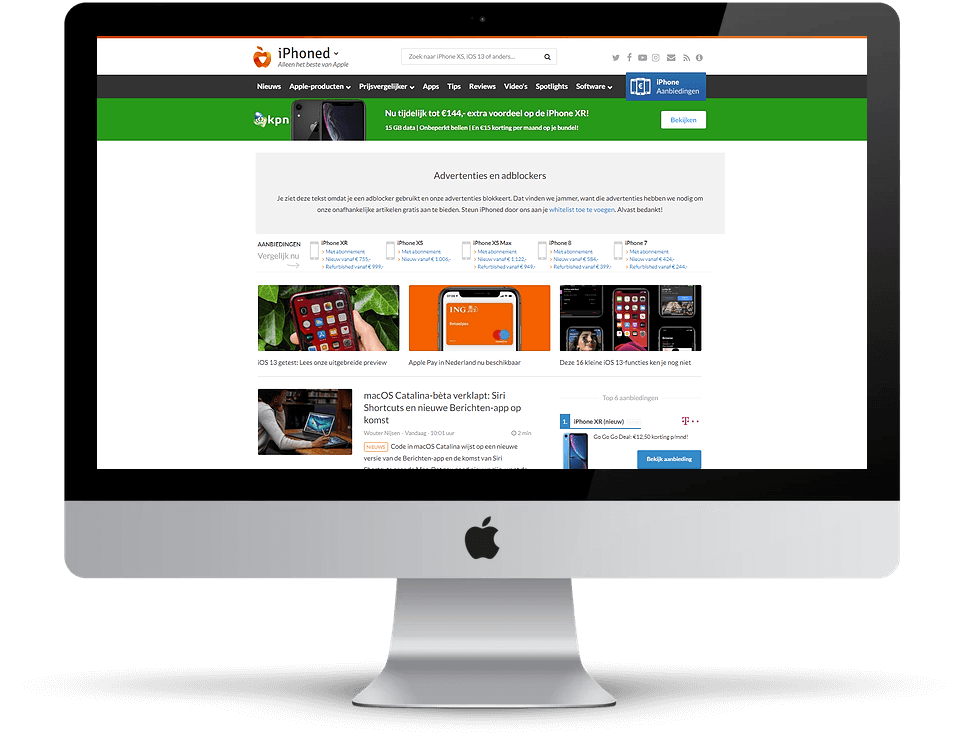
Vue.js - Vue voor intimi - is zo’n framework. Vue is een JavaScript frontend framework, wat zoveel betekent als dat het de tools biedt om de voorkant van de webapplicatie - dat wat de gebruiker ziet - te optimaliseren. Als de gebruiker op zoek is naar de perfecte telefoon, dan wil je dat diezelfde gebruiker door middel van het aanvinken van enkele hokjes direct verschillende telefoons kan vergelijken. Met andere woorden: als de gebruiker iets doet, dan wil je dat je applicatie daar meteen op reageert. Zonder laadtijd. Dat regelen we met Vue.
Bekende Vue voorvechters
Een van de bedrijven die gebruik maakt van Vue is Nintendo. Vue.js wordt graag gebruikt in Aziatische landen - Japan is hierop geen uitzondering. Het framework komt in actie op de officiële website van Nintendo. Hierdoor kan je door je gamebibliotheek bladeren en je Nintendo-account beheren terwijl Vue.js ervoor zorgt dat de website als een zonnetje werkt. Een ander bedrijf wat gebruik maakt van Vue is Facebook. Hoewel het merendeel van Facebook gebruik maakt van React, maakt een deel van de nieuwsfeed van Facebook in de frontend gebruik van Vue.js.

Ingespeeld op de laatste ontwikkelingen
Het mooie van Vue is dat het een relatief nieuw framework is en gebruikmaakt van tools als ES6 en Webpack. Daarmee kan dit framework beantwoorden aan alle vragen van de nieuwste technologieën. Waar je bij jQuery nog hele lappen code nodig had om in te kunnen zoomen, gaat dat met Vue in enkele regels. Het is erop gemaakt om de gebruiker snel en effectief door de webapplicatie te laten manoeuvreren.
Iedereen blij
Niet alleen de gebruiker ervaart de voordelen van Vue. Ook wij als programmeurs hebben een beter leven dankzij Vue. Met Vue schrijven we eenvoudige maar doeltreffende code. Voor veel vraagstukken zijn er kant en klare oplossingen. Hierdoor ontstaat consistente code waar door verschillende developers aan gewerkt kan worden. Dit is prettig werken voor ons, maar zorgt er ook voor dat de code begrijpelijk is en minder foutgevoelig. We zadelen je dus niet op met een ondoordringbaar bos aan houtje-touwtje code, maar leveren degelijke software die makkelijk door te ontwikkelen is.
Voordelen
- Vue.js is goed te integreren in andere frameworks (zoals React), waardoor een project nog beter op maat te maken is met specifieke vereisten.
- Vue is heel flexibel, waardoor het relatief eenvoudig is om applicaties te ontwikkelen die op verschillende platformen moeten kunnen draaien.
Nadelen
- Vue.js is voornamelijk geschikt voor lichtgewicht webapplicaties zoals 'single page applications' en gebruikersinterfaces. Het mist (momenteel nog) de schaalbaarheid die het mogelijk maakt om grote, complexe applicaties te bouwen.
- Omdat Vue.js redelijk nieuw is, zijn er nog niet zo veel plugins voor beschikbaar als voor andere frameworks (zoals React).