Back in the days a website consists of a home page, from where you could go to other pages. Nowadays, you see more single page applications. Facebook is a good example of a single page application. There doesn’t have to be loaded a new page with every action you carry out. All interactions take place at the home page. To let this all run smoothly, you need a framework that can handle this.
Vue.js: framework of its time
The time of waiting is over. No longer waiting for more than a few seconds for a page to load. You want a reaction to your action and you want it fast.

The interactive user
Action, reaction
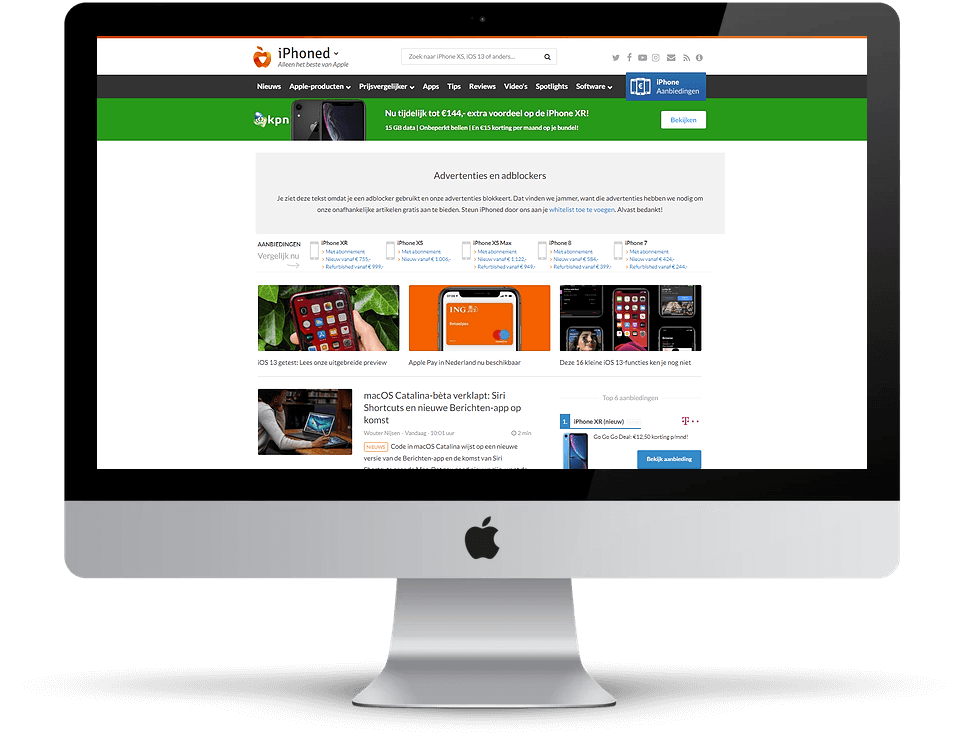
Vue.js - Vue for intimates - is such a framework. Vue is a JavaScript frontend framework, what means as much that it has the tools to optimize that what the user sees. When the user is looking for the perfect smartphone, that same user wants to see results immediately when he is comparing phones by checking boxes. In other words: when the user carries out an action, you want your application reacting directly. We fix this with Vue.
Companies that use Vue
One of the companies that uses Vue is Nintendo. Vue.js is favoured in Asian countries - Japan is no exception. The framework comes into play on Nintendo's official website. This allows you to browse your game library and manage your Nintendo account while Vue.js keeps the website running like a charm. Another company that uses Vue is Facebook. While the majority of Facebook uses React, some of Facebook's news feed uses Vue.js.

Anticipating the latest developments
The good thing of Vue is that it is a relatively new framework and uses tools like ES6 and Webpack. This makes sure that this framework is able to meet the demands newest technologies. With jQuery you need long stretches of code to zoom in, with Vue you do this in a few lines. It is built to let the user navigate through the application fast and easily.
Everybody happy
Not only the user experiences the pros of Vue. We as developers have a better life with Vue as well. With Vue we write simple but effective code. For most of the issues there are ready made solutions. This contributes to consistent code that can be used and worked with by various developers. A pleasant way of working for us as developers, but also a guarantee for you for understandable and qualitative code. So we won’t leave with a impenetrable jungle of messy code, but we’ll deliver solid code on which you can build.
Advantages
- Vue.js integrates well into other frameworks (such as React), making a project even more customizable for specific requirements.
- Vue is very flexible, making it relatively easy to develop applications that need to run on different platforms.
Disadvantages
- Vue.js is mainly suitable for lightweight web applications such as single page applications and user interfaces. It (currently) lacks the scalability that makes it possible to build large, complex applications.
- Because Vue.js is fairly new, there are not as many plugins available for it as for other frameworks (like React).