De ontwerpfase staat geheel in het teken van het duidelijk krijgen van het doel van de te ontwikkelen software. Dat klinkt misschien wat vaag en dat is het in het begin soms ook. Daarom gebruiken we user stories - en ja, dat kun je gewoon letterlijk vertalen. Het idee van user stories is dat je in de schoenen van de gebruiker gaat staan. Wat krijgt hij te zien? Welke handelingen moet zij uitvoeren? En wat zijn hier de resultaten van? Zo brengen we in kaart hoe jouw online applicatie moet functioneren en wat hiervoor nodig is. Uit deze fase volgt een zogenaamd kritiek pad: welke stappen moet de gebruiker doorlopen om het hoofddoel van de applicatie te bereiken.
Design: van idee naar plan
Soms weet je al helemaal hoe jouw online applicatie eruit moet zien en wat ie precies moet doen. Vaak is dit echter niet het geval. Geen zorgen, wij denken en ontwikkelen graag met je mee.
Denken vanuit de gebruiker

Interactieve bouwtekening
Dit kritieke pad werken we uit in wireframes. Zo’n wireframe kun je zien als een interactieve bouwtekening van jouw webapplicatie. Het maakt visueel hoe je door de applicatie navigeert, welke onderdelen aanwezig zijn en hoe de applicatie is ingedeeld.
Een goede voorbereiding is het halve werk
Op deze manier komen we er heel snel achter of het product voldoet aan jouw eisen, maar ook of het wel snor zit met de gebruiksvriendelijkheid.
Functioneel ontwerp
Misschien ten overvloede, maar we zeggen het er toch nog maar even: als wij het over ontwerpen hebben, hebben we het niet over hoe de knoppen eruit moeten zien, of welk logo past bij je eindproduct. Wij hebben het dan over hoe het product moet werken - in iets chiquere terminologie: het user interface (UI) en user experience (UX) design. Wij vertalen jouw wensen naar betrouwbare software die mensen graag gebruiken. Complexe wensen verwerken we achter een goede UI/UX, zodat je applicatie alles doet wat je ervan verwacht, maar tegelijkertijd makkelijk te besturen is.
Testen werkt het beste
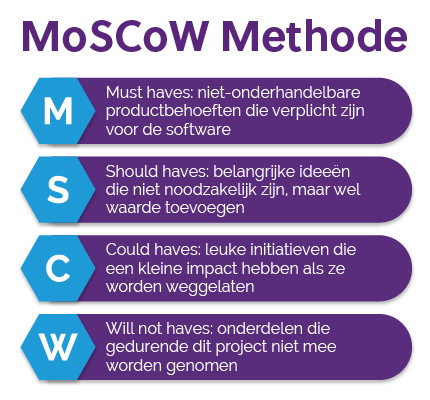
Onze ervaring is dat je pas echt weet of iets werkt, als het in werking is. Dat klinkt natuurlijk een beetje dubbelop. Hiermee bedoelen we dat je software pas goed kan testen, als je het ook echt kan gebruiken. Daarom werken we graag toe naar een Minimum Viable Product (MVP). Dit is een applicatie die beschikt over alle absolute musts; alle basiseigenschappen van het eindproduct. Dat is fijn, want zo kan jij meteen zien of de applicatie in de basis voldoet aan je verwachtingen. Vervolgens kunnen we het product gaan uitbouwen met zogeheten should haves en could haves. Dit doen we graag volgens de zogenoemde MoSCoW-methode.

Door een inventarisatie te maken van de verschillende eisen en hun prioriteiten kunnen we een goede inschatting maken van de uiteindelijke ontwikkelkosten. Is dit allemaal duidelijk? Dan kunnen we door naar de ontwikkelfase.
