The design phase is all about getting a clear picture of the software that has to be developed. This might sound a bit vague, and sometimes it is, especially in the beginning. That’s why we work with user stories. The idea of user stories is that you put yourself in the shoes of the user. What does he get to see? Which actions does she have to perform? What are the results of these actions? By answering these questions, we build a picture of how your application should function and what is required to get this done. This phase gives us a so-called critical path: which steps must the user go through to achieve the main goal of the application.
Design: from idea to plan
In some cases you know exactly what your online application should look like and what it should do. However, most of the times this isn’t the case. No worries, we can help you materialise your ideas.
Point of view of the user

Interactive blueprint
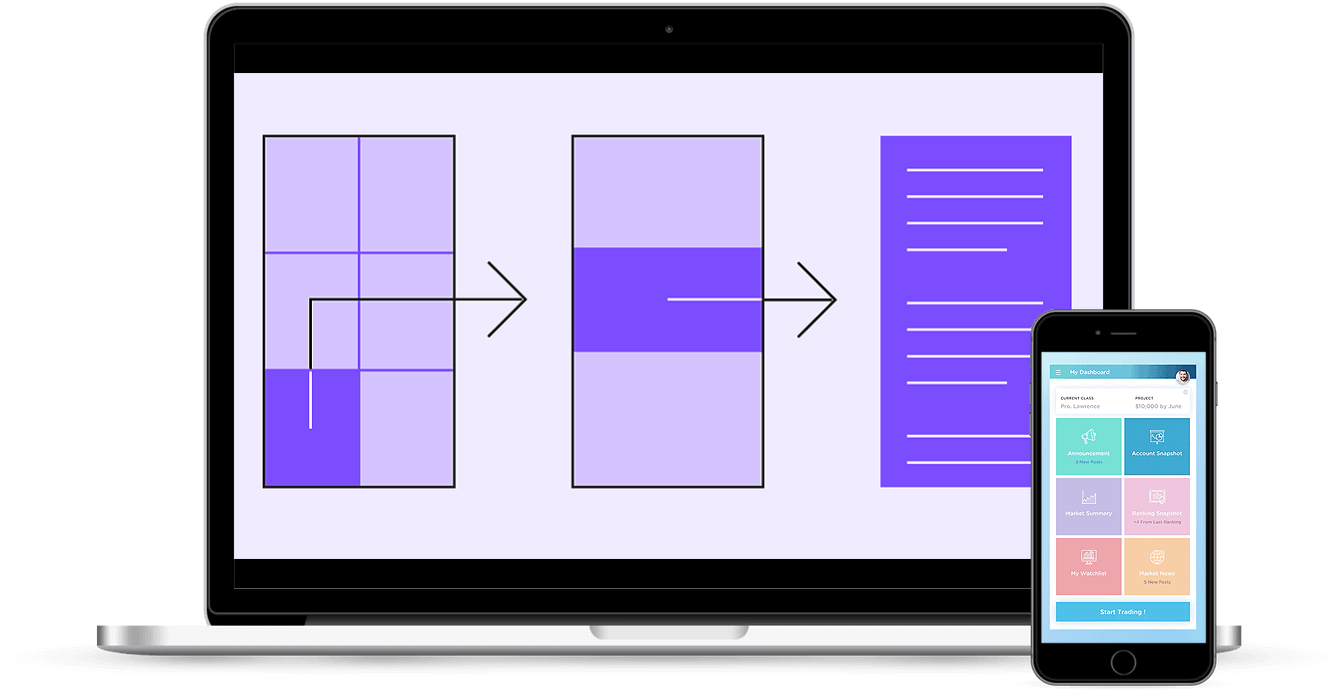
Based on the critical path, we make a wireframe. This wireframe looks like an interactive blueprint of your web application. It visualizes how you can navigate through the application, the different components of it and how the application is constructed.
A good preparation is half the battle
It’s a quick way to test if the product meets your demands, but also to test if everything is alright regarding the user-friendliness.
Functional design
Maybe needless to say, but when we speak of design, we don’t mean the look of the buttons, or what kind of logo suits your product best. When we speak of design, we are talking about the way the product should work. In chic words: the design of the user interface (UI) and the user experience (UX). We translate your wishes into reliable software that people like to use. Complex wishes are processed into excellent UI/UX, in order to build an application that does everything you want, but is at the same time easy to utilize.
To test is the best
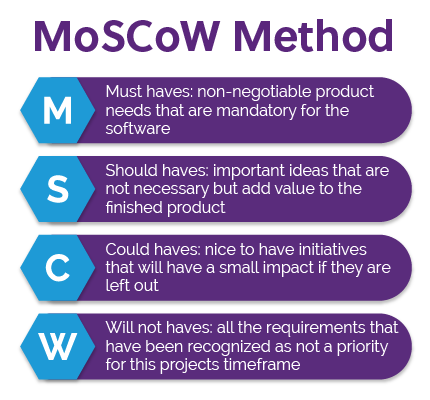
In our experience, you only know for sure something works, when it works. Of course that sounds a bit redundant. By this, we mean that software can’t be tested properly until you can actually use it. That’s why we like to work towards a Minimum Viable Product (MVP). This is an application that possess the absolute basics. The advantage of this, is that we can see in an early state if we’re on the right way. If not, we can directly make adjustments and avoid delay further on in the project. If the basics of the application are satisfactory, we can expand it with so-called ‘should haves’ and ‘could haves’. We like to do this according to the so-called MoSCoW method.

By making an inventory of the various requirements and their priorities, we can make a good estimate of the development costs. Idea all clear? Then we can proceed to the development stage.
